subtract
The Subtract Texture subtracts the value of one texture from another similar to the Subtract layer mode in Photoshop.
减去
``减去纹理''从一个纹理中减去另一个纹理的值,类似于Photoshop中的``减去层''模式。

HOW TO USE
Let's explain this texture node in two simple usage examples:
如何使用
让我们通过两个简单的用法示例来解释此纹理节点:
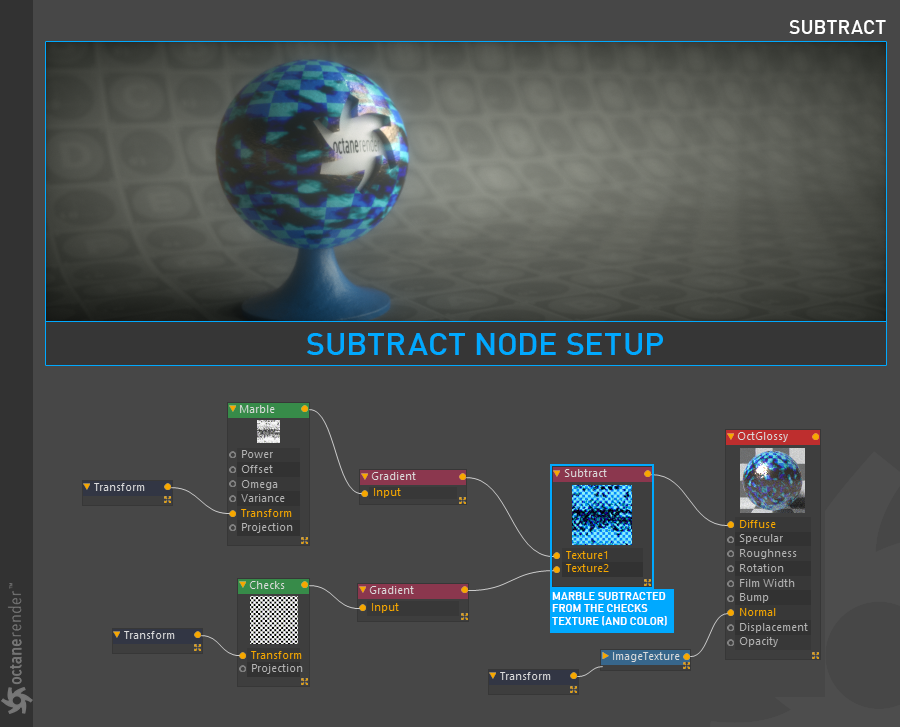
subtract one texture from another
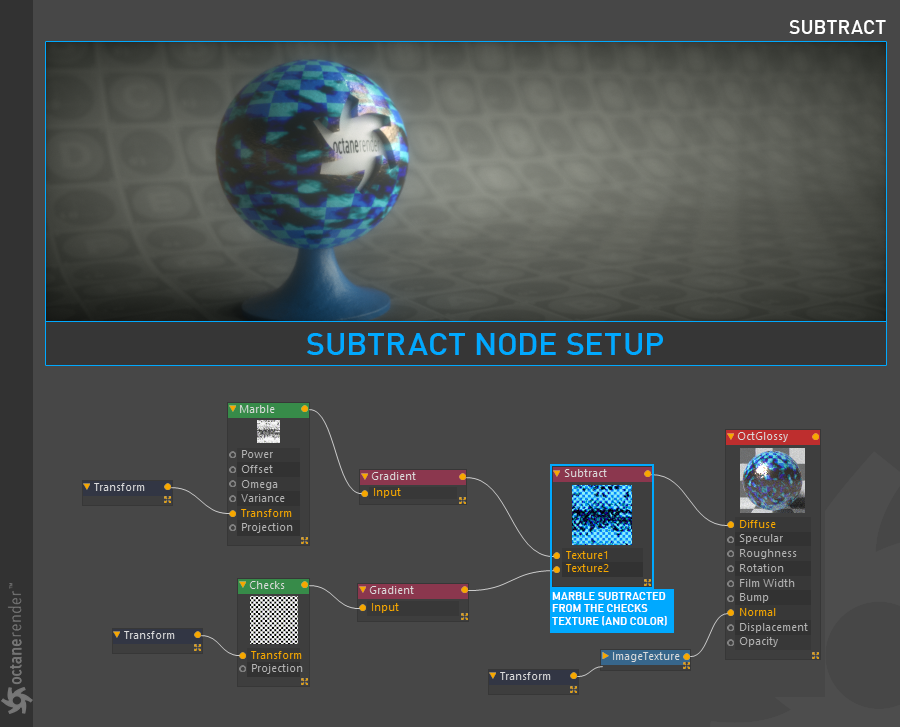
Open the Node editor and prepare the setup as you see in the picture below. In this setup, texture 1 subtracted from the texture 2 according to the color values. The colors feeding from the gradient nodes. Any image or procedural texture can be use. This usage is the simplest one.
从另一个减去一个纹理
打开节点编辑器并准备设置,如下图所示。 在此设置中,根据颜色值从纹理2中减去纹理1。 从渐变节点输入的颜色。 可以使用任何图像或程序纹理。 这种用法是最简单的一种。

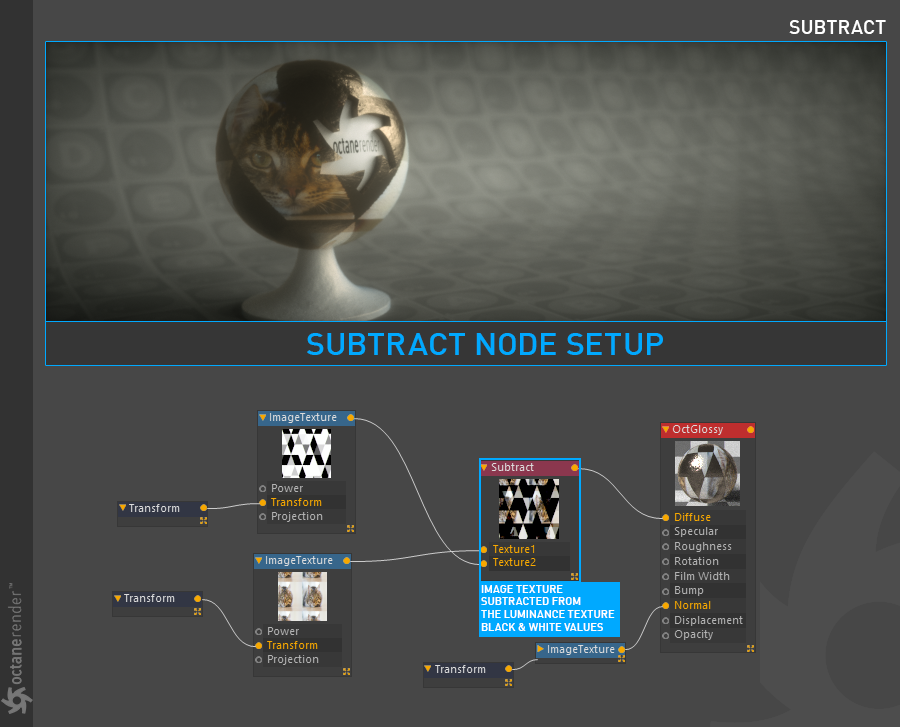
subtract one texture from the LUMINANCE VALUES
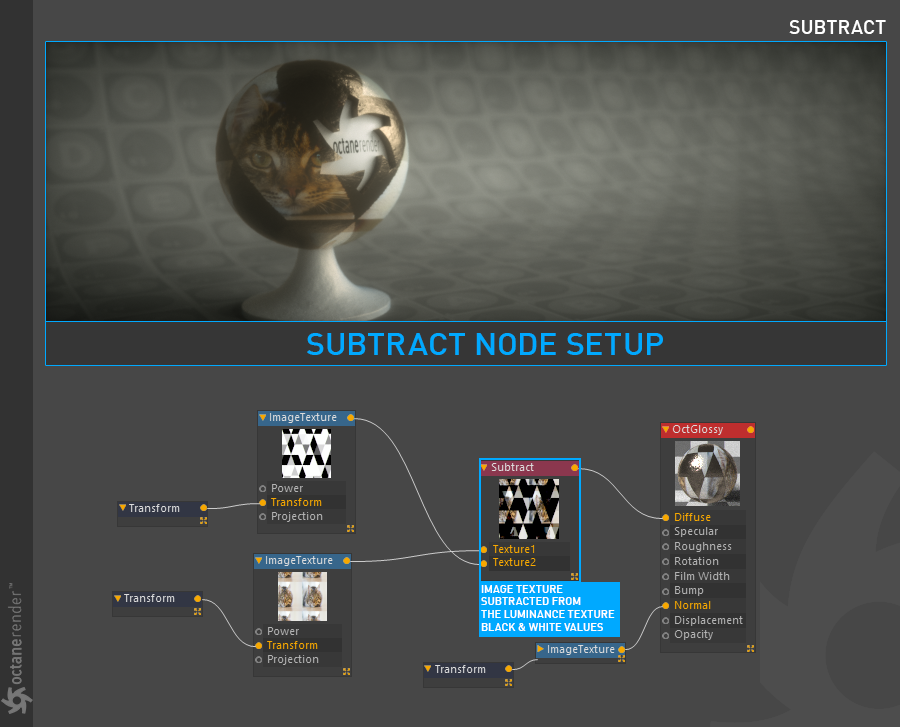
Open the Node editor and prepare the setup as you see in the picture below. In this setup, texture 1 subtracted from the texture 2 according to the luminance color values. The luminance image has greyscale colors and these colors are used for the subtraction. So the whites are full transparent for appearance the cat picture. Blacks are not transparent and the greys are semi-transparent usage in this one. It's similar to masking/alpha tracking function like in the Photoshop or After Effects.
从亮度值中减去一个纹理
打开节点编辑器并准备设置,如下图所示。 在此设置中,根据亮度颜色值从纹理2中减去纹理1。 亮度图像具有灰度颜色,并且这些颜色用于减法。 因此白色对于猫图片来说是完全透明的。 黑色不是透明的,而灰色是半透明的用法。 它类似于Photoshop或After Effects中的遮罩/ alpha跟踪功能。





赶快留个言打破零评论!~